Informed Patients,
Empowered Patients


Chronic disease is a significant challenge for patients and their families. When diagnosed with a disease they know nothing about, patients are overcome with shock, fear, and confusion. Patients are left feeling overwhelmed as they try to sift through endless amounts of information about their illness on the Internet. Physicians usually reject the information patients find online, discouraging patients from continuing their research or bringing suggestions to their doctors.
Responsum is a startup company that aims to transform the healthcare industry through a patient-centered, personalized health information platform. With Responsum, patients will become informed, empowered, and activated to better manage their illness. Our team, Kibo, is collaborating with Responsum to design this new patient platform.
Our mission: to design a personalized platform that activates chronic illness patients, and connects them with up-to-date information, resources, and opportunities.

Our research started with a broad exploration, employing qualitative methods to discover the needs and behavior of patients with various types of illnesses and their caregivers. We then focused on idiopathic pulmonary fibrosis (IPF) as a pilot condition.
We gathered key insights based on patients from many different diseases, such as multiple sclerosis, Parkinson’s disease, lung cancer, and diabetes.
Patients
Physicians
& Experts
Caregivers
Diseases




To scope our project, we chose to focus on IPF due to its progressive nature. We investigated to see if patterns we saw across various chronic conditions in the exploratory research would hold true for a more life-threatening disease such as IPF. The IPF patient group helps validate the Responsum platform in a specific disease domain.



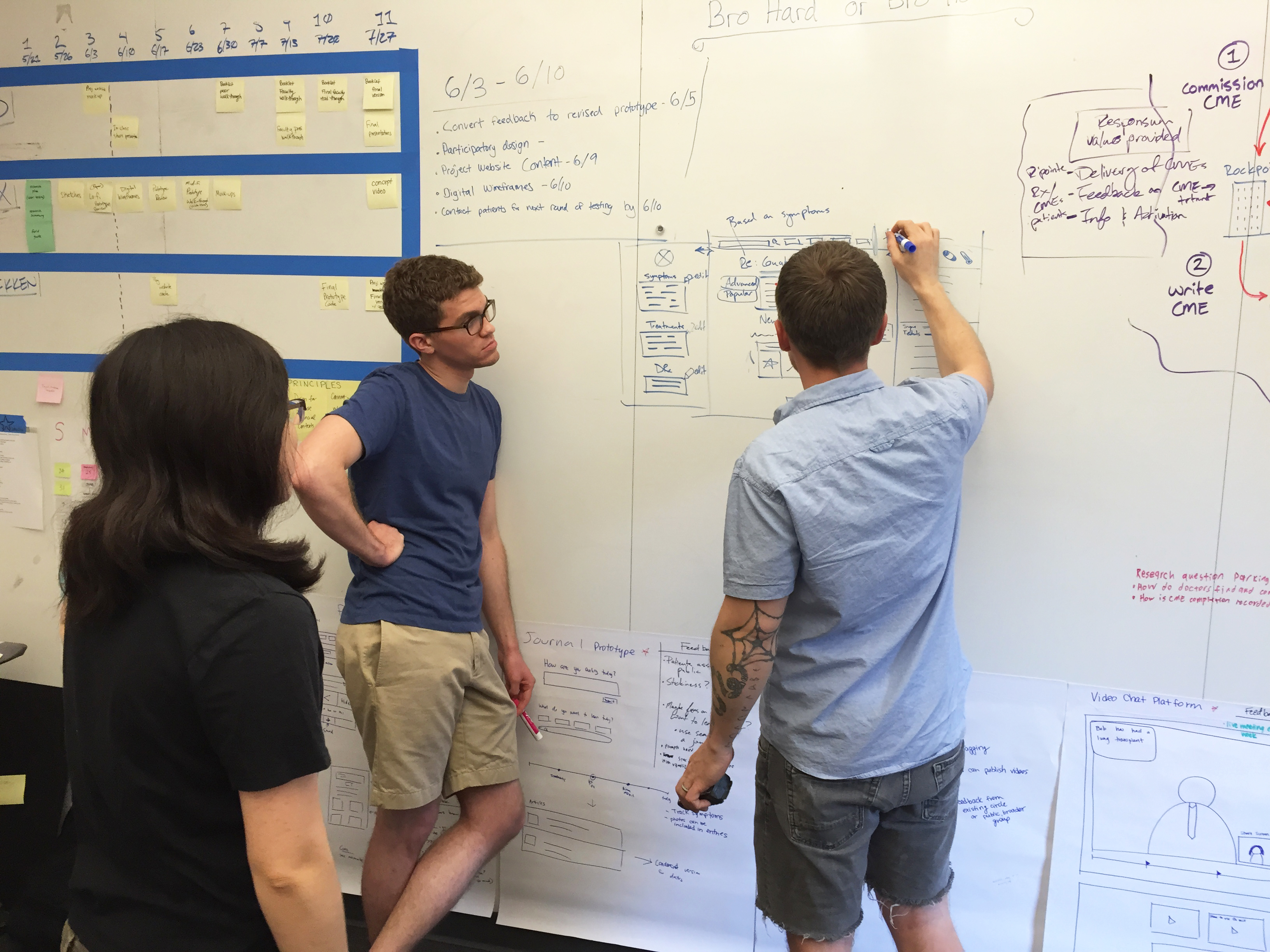
The design phase started with visioning and ideation based on our research findings, and progressed into an iterative design cycle to prototype the Responsum tool. We designed a patient-centered health information solution that will enable patients to become better informed and empowered in managing their health.
To ensure that we created a solution that met the needs of the patients and solved a problem worth solving, we used the research insights to form design constraints and requirements, which we kept in mind throughout the ideation process. The process involved revisiting the problems we discovered across the different patient stories, and then brainstorming ideas and features that addressed their needs.

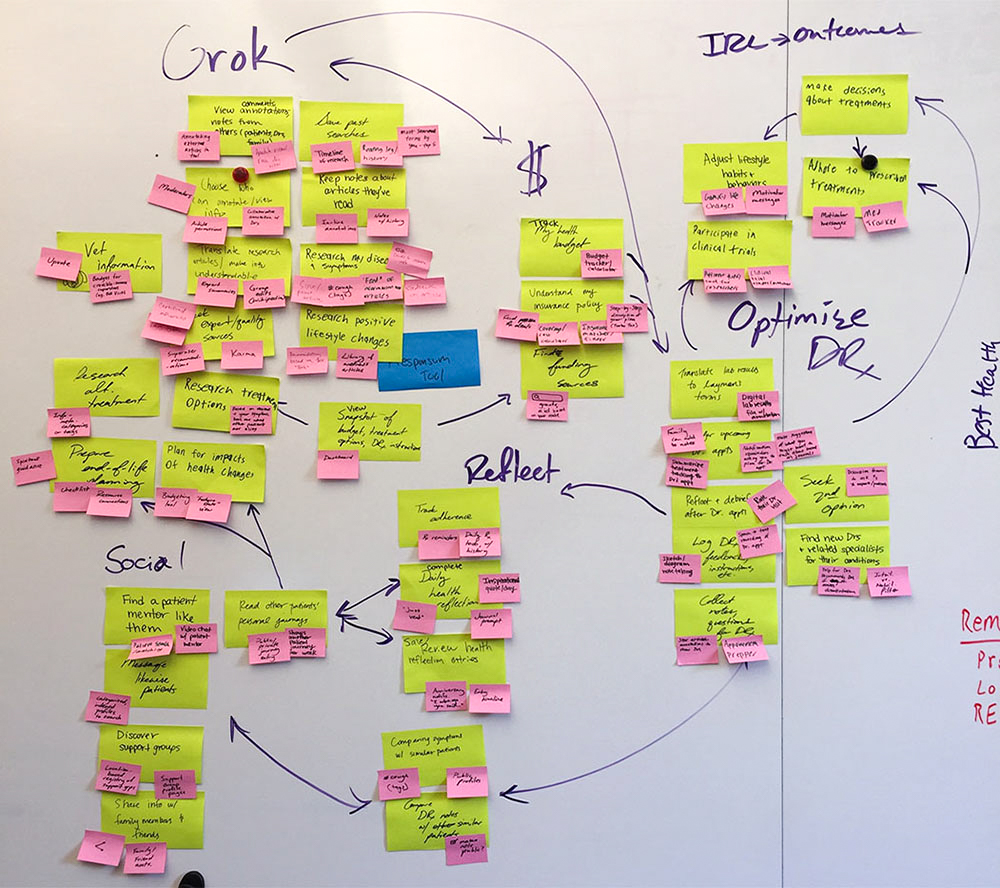
Based on the main patient goals we identified in our research, we generated a mind map to help us understand the relationships and interactions between patient behaviors to manage their health and to research health information. This exercise highlighted opportunity areas to guide the design of our tool.

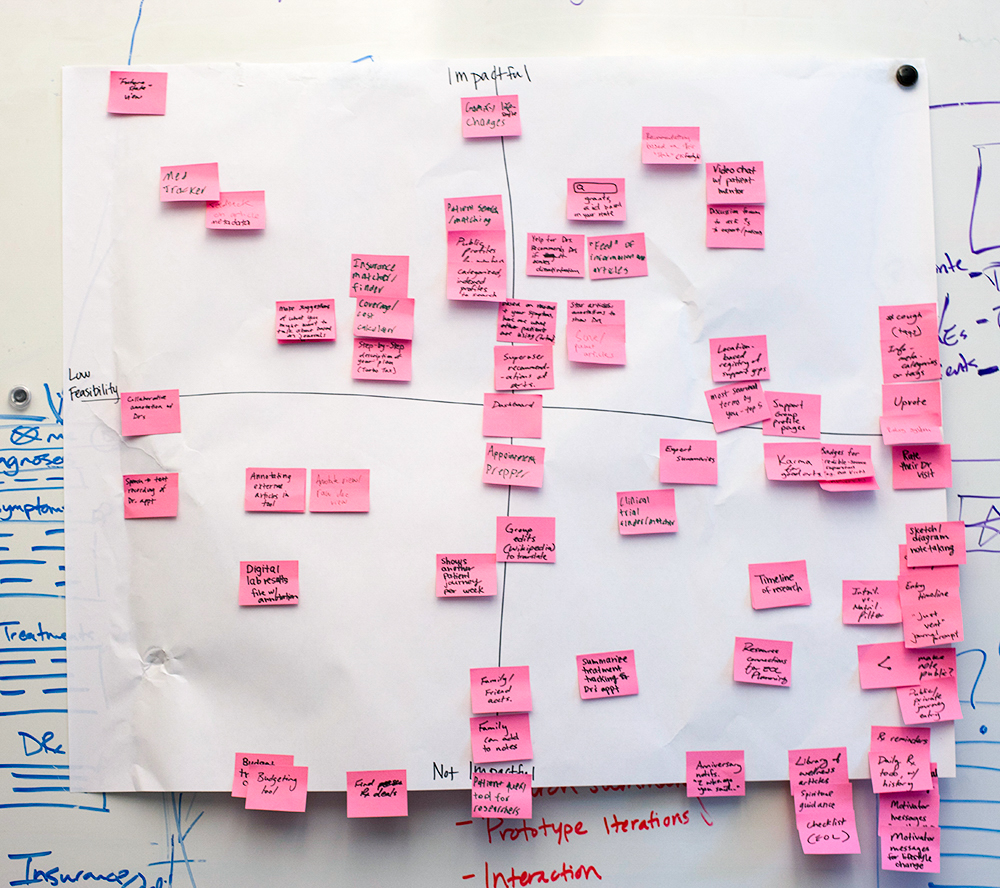
After completing the mind map, we brainstormed potential features for Responsum related to specific patient behaviors. Then we plotted each feature on an x-y graph, where x was “feasibility” and y was “level of impact” on the patient.

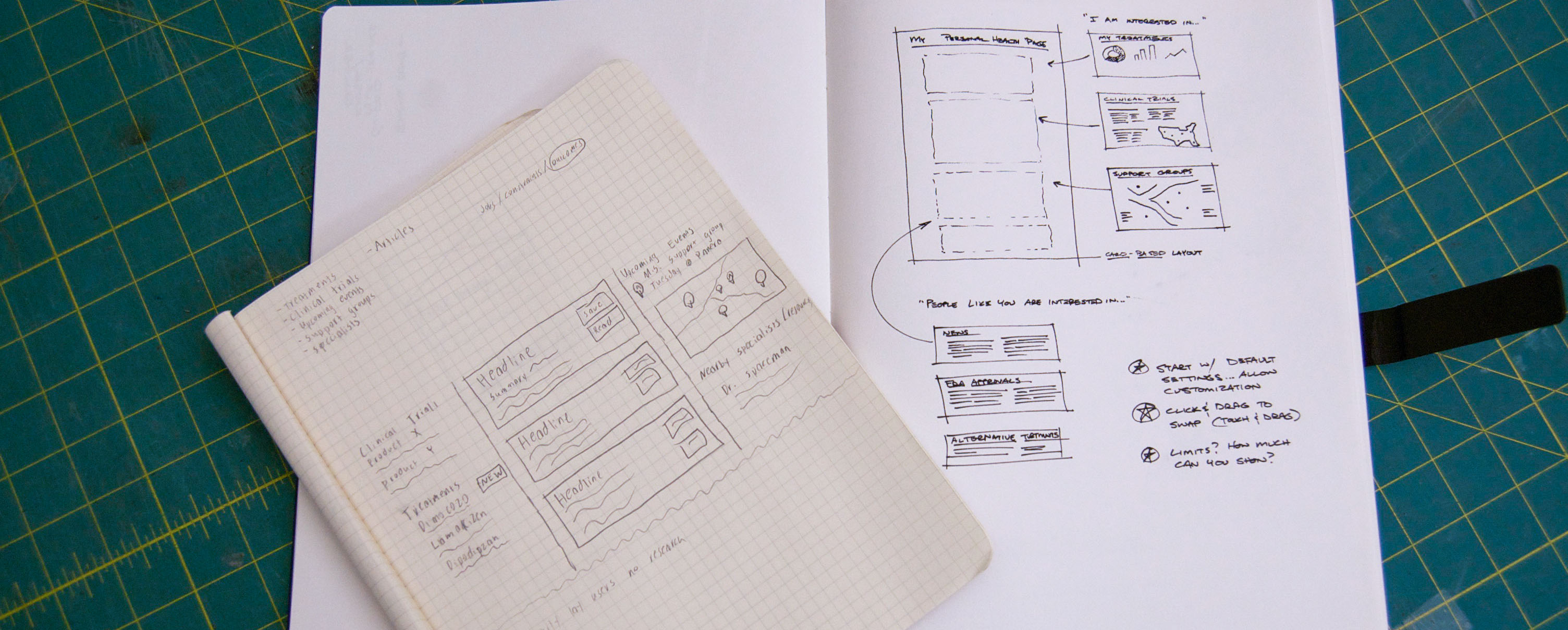
Using the features plot, we narrowed down the features to those that were generally more feasible and impactful to the patient. We then generated and sketched out seven concepts based on those main features, while saving a list of minor features for consideration later in the design process.
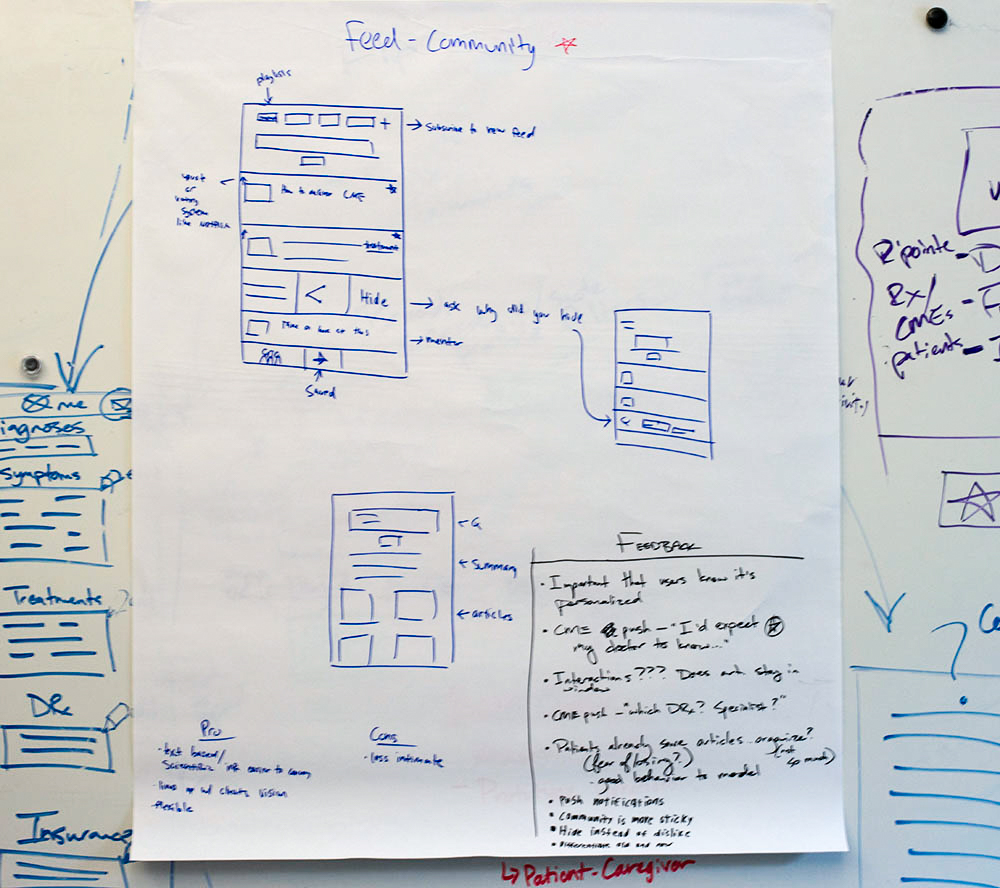
We created basic wireframes of the top four concepts and tested printouts of the wireframes with chronic illness patients, using adapted speed dating techniques. Patient feedback helped us to understand which concepts they thought were the most useful. After selecting a primary concept for Responsum, we began to design our solution. We conducted testing with patients after each iteration, incorporating their feedback as we moved from low to mid to high-fidelity prototypes.


Our team presented our final solution to Responsum for further development. We provided recommendations for additional features to explore and technical aspects to consider. Responsum has the potential to reshape the health information market to activate and empower patients to take control of their health.

Nanako studied Informatics with a focus in Human-Computer Interaction at University of Washington for her undergraduate degree. She then worked as a user experience designer for 2 years at a R&D company before coming to Carnegie Mellon to focus on user research.
Zack received his Bachelor of Arts in Psychology from UC Santa Barbara. He also has interned as a UX designer at various startups in San Francisco, and at PayPal.
Hayden earned a Bachelor of Science in Information Systems from Carnegie Mellon, and is an accelerated master’s student. Previously Hayden interned as a user experience engineer at Mozilla.
Jeff’s professional life began in the military. After three combat tours in Iraq, Jeff left the military and earned his BFA at the Pacific Northwest College of Art in Portland, Oregon. Prior to the MHCI Program at Carnegie Mellon, he worked as an illustrator, designer and developer for web and print in the Portland area.
Prior to studying at CMU, Natalie supported a DoD robotics program for four years, with a focus on public STEM outreach with an interactive museum robot. She has a Bachelor of Science in Electrical Engineering with a Minor in Nanotechnology from the University of Maryland College Park.
Team Kibo is part of the Masters of Human-Computer Interaction program at Carnegie Mellon University. The interdisciplinary 12-month graduate program teaches students HCI methods to create technology solutions that support and improve people’s lives.
Icons created by Ashley van Dyck, João Marcelo Ribeiro, Sarah Abraham, OliM, and Creative Stall from the Noun Project