|
Designed paper-prototypes
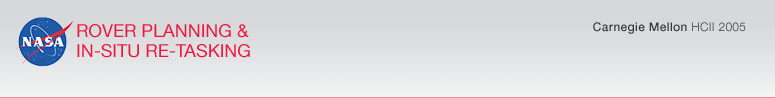
The following shows the results of our first round of prototyping.
We created these paper mock-ups individually and in groups of three. By putting our ideas on paper,
we were able to smoothly communicate them to the rest of the group and to conduct a critique with our professors and client.

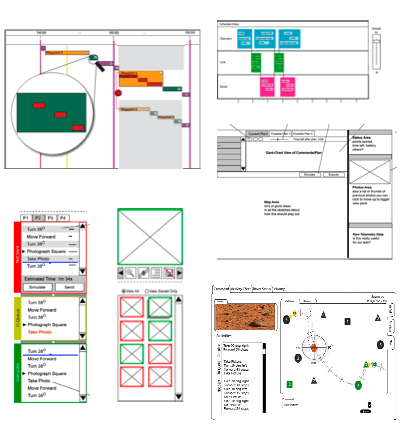
Designed screen-shot-prototypes
After critiquing the paper prototypes amongst ourselves and our professors,
we took another step in the low-fidelity design phase. More detail was added
to the paper prototypes, and the new designs were made into digital mock-ups.

Designed Consolidated Prototype
Following the think-aloud user studies on the paper prototypes of the Map, Activity Planner, and Gant Chart, a consolidated prototype was developed. The consolidated prototype featured a consistent design amongst the seven sections. It also illustrated where these sections would be positioned within the interface. The seven sections were enclosed in scalable panels, with the intent of allowing the user to minimize and maximize sections. In order to thoroughly test each section of the interface, our objective was to divide the interface into the seven sections and test
them separately.

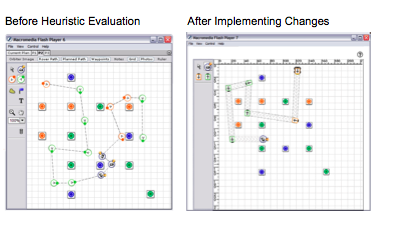
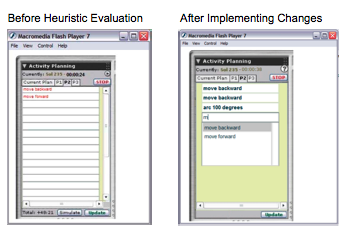
Additional Iterations
After this initial design we continued to do user tests. Below is an example of a design iteration made based on results from Heuristic Evaluations.


Current Design
After numerous iterations we had a design we are very happy with. The final design can be found on the solutions page.
|