1. Affinity Diagrams
The brainstorming session, though short, yielded a list of items too plentiful to list. These items included:
- Easy to use Layout
- On the spot error signaling
- Ability to test application created
- Remote Communication with clients
- Merging different iterations of the design
Once we grouped these items into low-level categories we quickly found the three major categories that made up the topmost level of the Affinity Diagram hierarchy:
- Tools I (the developer) am using
As a developer, the work environment is not unique to a specific computer program. There are several key factors that affect the developer’s capability to complete a given assignment. The APIs, the development environment, and the templates are all facilitates developer’s work. This category therefore includes a wide range of tools and services that developers employ. - Software/Applications I am creating
Because the software world is so dynamic, applications, though sometimes created from scratch are often iterations of previously created software. The tasks of the developer may be to create an item by merging other applications, to create something from a template, to incorporate databases and other embedded tools into a given application, or to maintain existing software. These are all examples of a wide scope of items a developer may use. This category comprises all the circumstances that may arise in a developer’s project space. - Communication
Communication is essential in every phase of the development of a web application. This includes communication among all the stakeholders: developers, clients, and end-users of the web application.
The hierarchy included the second level groupings listed below:
- Developer-to-user and user-to-developer Communication
- Visual Requirements
- Workspace Clarity
- Code Visibility
Since the purpose of the software created by the OutSystems platform is to support the developer, the “Tools I use to develop” category, was extensive even at mid-level. Therefore, it became necessary to further break these categories into two manageable sub-groupings. These groupings were:
- Work Environment (development software)
- Code Manipulation/Visibility
Once the Affinity Diagram was complete, our team was able to define three main foci that we believe encapsulate the various important aspects of this project.
- To understand how developers use the tools and software available to support group development.
- To understand how developers view and manipulate their code and how visual versions are incorporated in their process.
- To understand how developers handle maintenance as part of the development cycle.
2. Contextual Inquiries
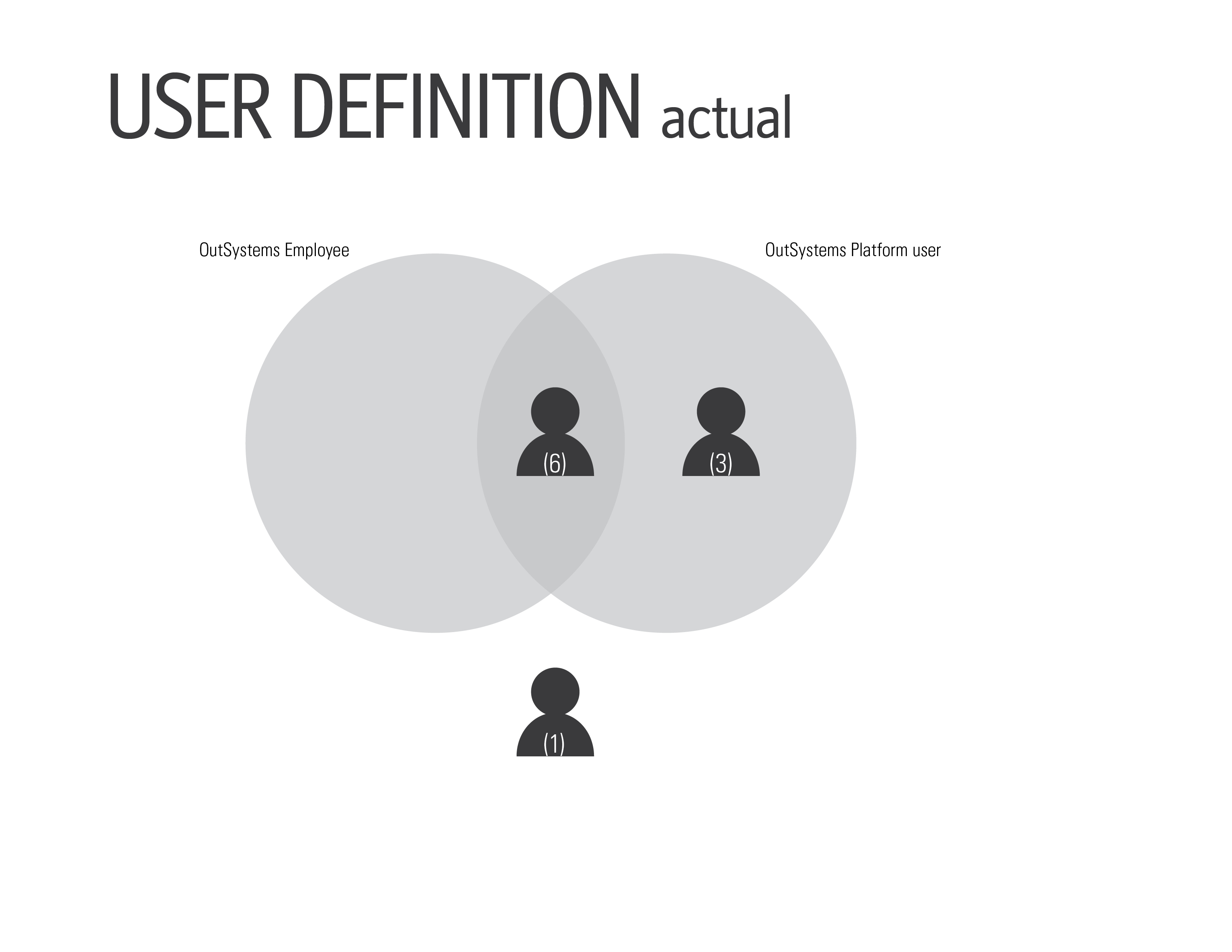
User Definition
In an attempt to evaluate the needs of the user when redesigning the OutSystems Platform, the CMU team has conducted ten (10) Contextual Inquiries. We believe that in order to properly understand the problem space, the users that were going to be interviewed needed to be drawn from several different developer sets while maintaining a close connection to the personas, our foci and the concepts highlighted during the affinity diagramming session. While keeping these things in mind, we created the above diagram, which summarizes the types of users that we focused on.
While choosing these three user sets, we wanted to reflect OutSystems developer profiles. To recap these: the first user was Tim who was an experience web developer in other platforms and the second one was Karen who has a technical background from school. Also, the reason that we wanted to do Contextual Inquiries with developers who are experienced in the OutSystems platform is that we wanted to observe how developers use the platform while they’re doing their projects in order to find the opportunity areas to improve it. Also, within these sets, we believe there is some overlap and exclusion that we should consider as well.
The Contextual Inquiries were conducted to examine the following tasks:
- Maintenance
- Group development
- Integration of applications into a predefined website
- Use of visual tools and widgets
- Role of layout when designing through code
- Learning curve for the OutSystems Software
- The way the tools are used
- Integration of tools and software in the development process
- Role of code representation, visibility & manipulation
- Iteration through the design & development cycle
Once these Contextual Inquiries were completed, the team analyzed the data and abstracted the resulting models out to create consolidated models.
General Findings from the Flow Model
Since we were observing development and maintenance tasks, most of the information flow that we found is between the developer and the code bay. Similarly, most of the breakdowns also occur between them. Many of the breakdowns we witnessed were in fact caused by the visual representation of code.
Most users reuse code when creating a new page flow by simple copying and pasting it from elsewhere. Not surprisingly, then, commenting turned out to be a vital process of the work process, and was used to several types of information between a number of different stakeholders. A large number of the breakdowns having to do with communication were due to poor or nonexistent comments.
No breakdowns occurred in the project management process. We noticed that some breakdowns can be attributed to either bugs in the software or the user’s computer. Some other ones are related to restrictions of both hardware and support systems, including software and network speed.
One final flow that came up very often is that virtually every repository requires the user to log in. Levels of access to and involvement with these repositories vary by work task and role (e.g. client vs. developer).
In conclusion, commenting affects maintenance and communication most strongly, but also as a positive impact on visual representation. Additionally, a breakdown in maintenance can lead to a breakdown in communication, and vice versa. This illustrates that the two depend heavily on each other. Since maintenance is the main task of many developers, communication tools also become very important. Except for comments, most of them are external to the development environment. The final, major conclusion from the consolidated flow model is that, even when creating a new logic, developers reuse and modify existing code.
General Findings from the Cultural Model
The user is the most active influencer in the model. He/She greatly influences the software provider as a result, most breakdowns are between the user and software provider. All the other breakdowns are related to project management, and so are directed towards the managers, who most heavily influence the user. This is unlike the consolidated flow model, where there were no project management breakdowns.
In conclusion, in our case, the consolidated cultural model contains the least amount of information. It does assist us in understanding all the issues surrounding the project, and so is an indispensable resource.
General Findings from the Sequence Model
We identified two tasks in which developers edit code; these tasks are performed during the course of an ordinary workday. We found that most developers actually engage in both tasks, but usually on different projects and different days.Task A, the first task in the consolidated sequence model, represents fixing problems in the code: debugging, in other words. There are five main activities in this task (Prepare to do work, Find problems to fix, Locate the problem, Fix problem, and Update bug status). Task B, the second task, entails doing work and/or developing new code. This task has four main activities (Prepare to do work, Find work to do, Create code, and Update task status).
It is interesting to note that, while Task A and Task B differ in the actual work done, both begin with the same preparation, and end with the same status update. The most common sequence observed across users is the “tweak-test” cycle, consisting of editing, validating, and then running the application to test the changes. When deciding what to change to solve the problem at hand, developers visually inspect the logic flow (code), and often switch into the Design View to get another visual perspective on the application. Finally, we observed that both tasks start and end with identical activities, which is important given the commonality of both tasks.
In conclusion, breakdowns such as delays due to connectivity and frustrating application inspections had a strong presence in the participants’ actions yet did not prevent them from successfully completing their tasks.
3. Concept Generation
Here is a list of the storyboards that we build from the concepts that we created:- Mobile phone interaction
- Integrated notification in Service Stuiio
- Work history bookmakrs
- Instant messaging with other developers
- High level system diagram
- High level action summary
- Panel layouts and skins
- Keyboard addition of actions and elements
- Interactive snippets of the running application
- Automatic pattern recognition
4. Heuristic Evaluation
Our team also conducted Heuristic Evaluations on our initial features designs. These were handeled internally within the group and helped get a head start on feature implementation.
Downloads
- Consolidated Flow model (pdf)
- Flow model breakdowns 1 (jpg)
- Flow model breakdowns 2 (jpg)
- Consolidated Cultural model (pdf)
- Cultural model breakdowns (jpg)
- Consolidated Sequence model (pdf)
- Sequence model breakdowns (png)
- Scenarios (zip of pdf)
- Scenarios and testing notes (pdf)
- Heuristic Evaluations (pdf)