High Fidelity Prototypes
Implementation
Using the feedback we obtain from our paper prototype user testing, we began construction on the high fidelity prototypes. The high fidelity prototypes were created using a combination of Adobe Flash, HTML, CSS, and Javascript. The widget and expertise browser were created completely in Flash using ActionScript 3.0. The search results page, profile page and home page were all created with HTML, CSS and Javascript.
User Testing
Once a preliminary version of the high fidelity prototype was created and working smoothly, user testing began. Since we had sufficiently tested the needs of the system with millennials currently in the work force, we felt a need to focus more on usability in this round of testing. As a result, we did not require working millennials, and any millennials would suffice as a candidate for user testing. A total of nine millennials went through four different tasks while thinking aloud and any issues were recorded. Modifications were made to the high fidelity prototype as issues arose through the various rounds of user testing.
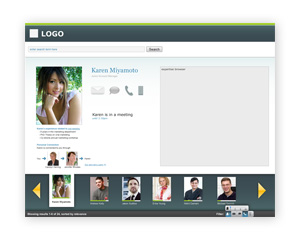
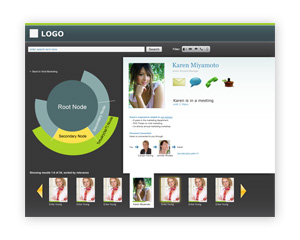
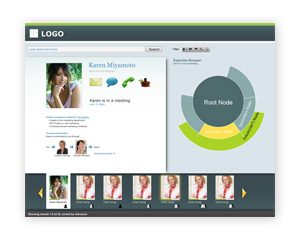
While the desktop widget and profile page only had minor modifications, the search results page went through a number of different iterations (figures 2, 3 and 4) before its design was finalized.
Once the user testing was completed, the final modifications were made to the high fidelity prototype. In addition, graphics and code were cleaned up before presenting the final prototype to our clients.