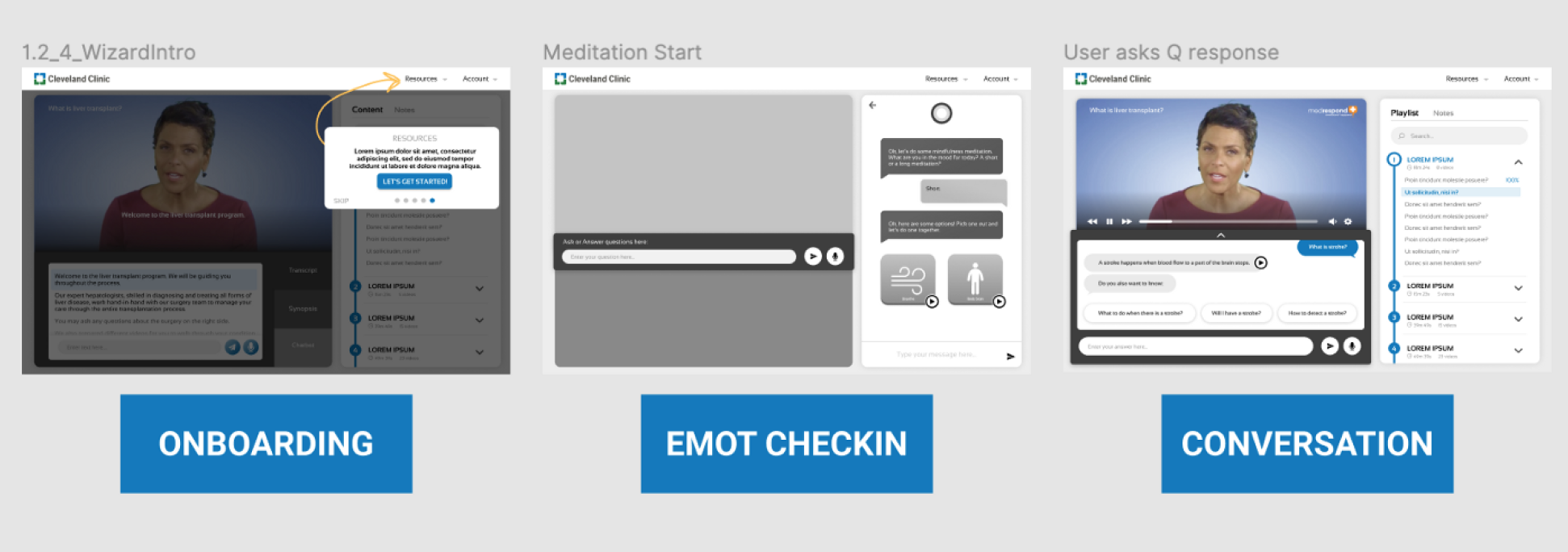
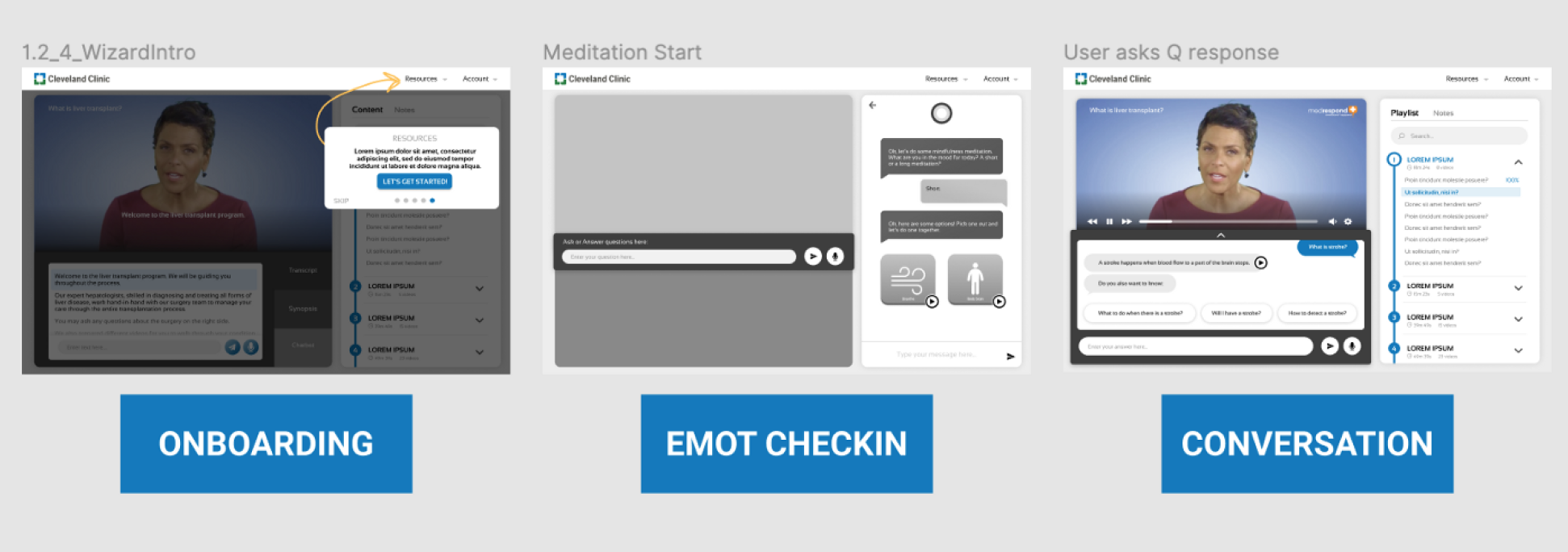
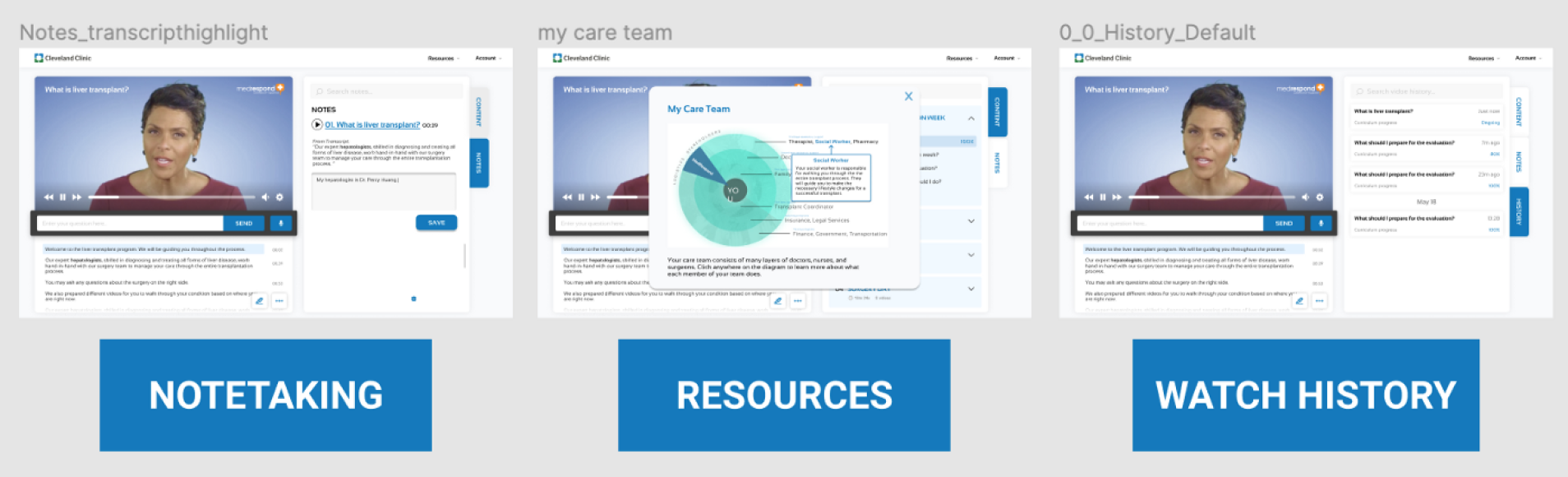
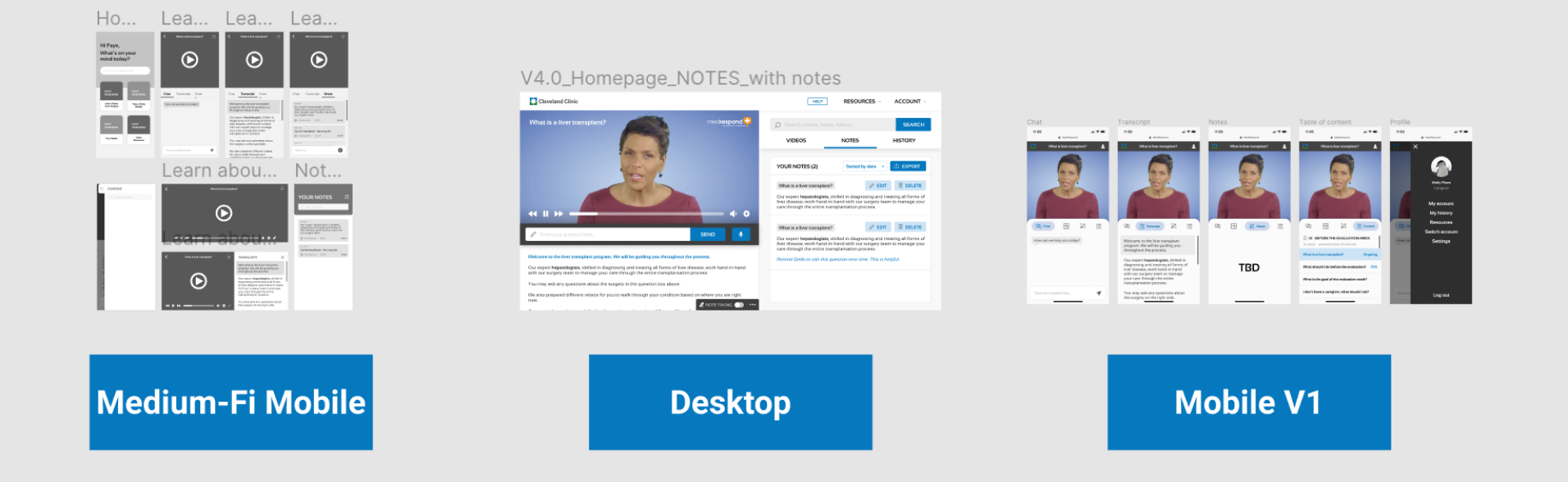
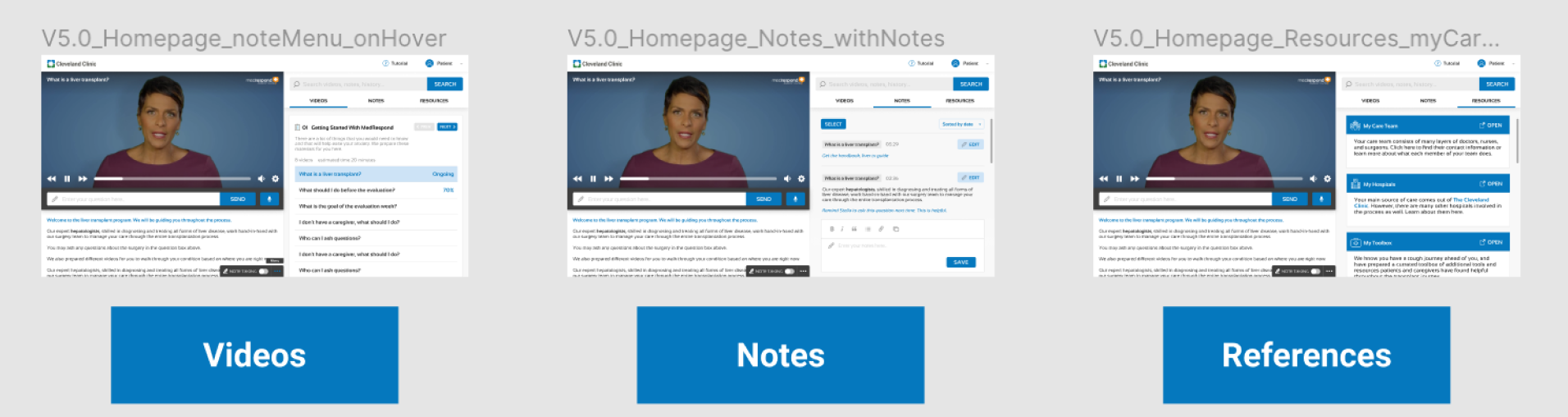
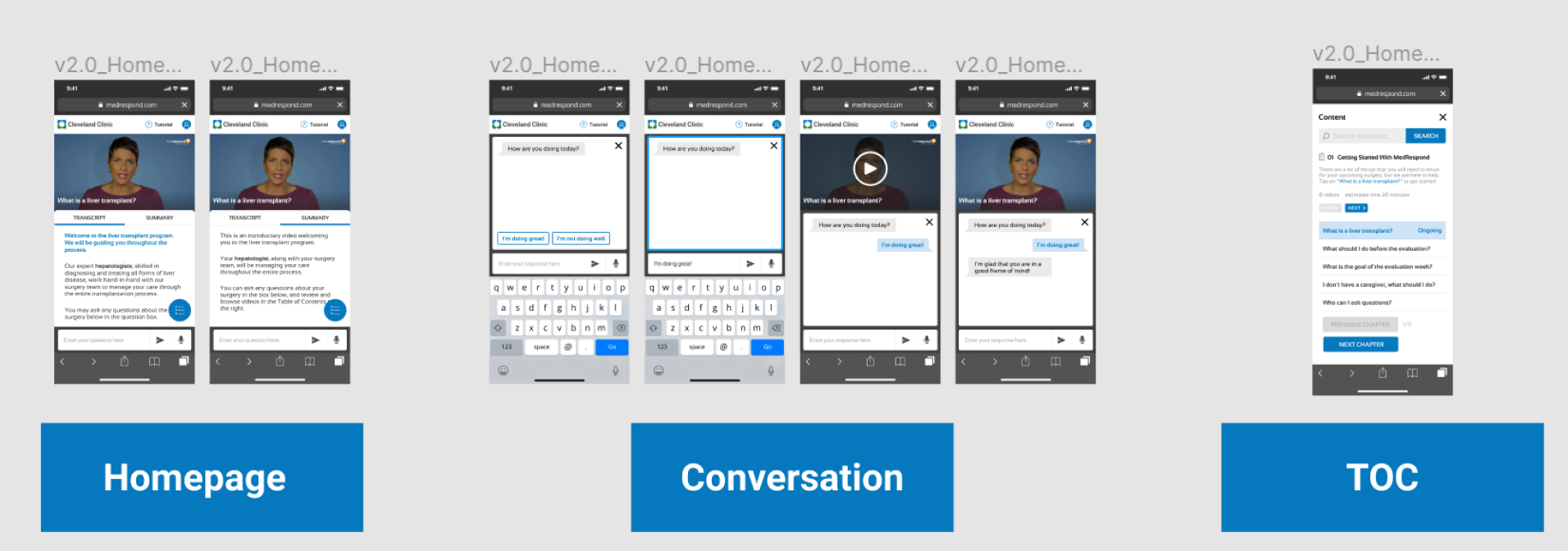
In the summer we created over 45 separate parallel prototypes, working in 1-week design sprints to design-evaluate-iterate.
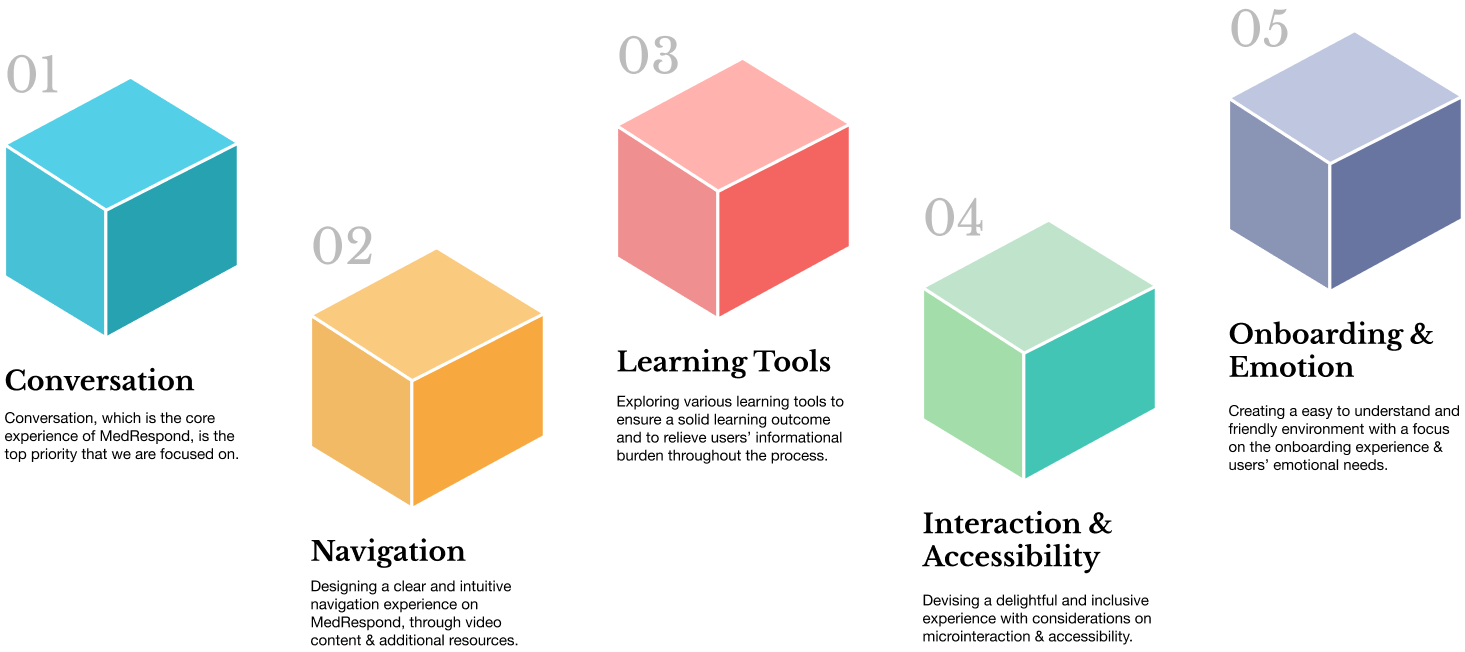
Drawing from spring research, at the beginning of the summer our team identified that a deep focus in the following key areas would add the most value, given associated costs.

As this is also a learning experience, and as one of our core team values is supporting each other’s personal and professional growth and learning from each other, we approached the summer with the goal of building experiences and skills rather than optimizing for efficiency.






Comparing our first spring redesigns with the original MedRespond design, we ask users to identify common feelings or thoughts they may have felt when navigating through the design.
We identified clear goals and tasks users would have when using our platform and tested for usability by asking participants to complete set tasks while “thinking aloud.”
SUS is a 10 question survey that helps in classifying the ease of use of a platform. We asked participants to complete this survey after completing think-alouds of our new design.
Bert is a bipolar-facet evaluative method to measure user’s emotional response. We asked participants to complete the survey after completing think-alouds of our new design.